¿Cómo hacer un semáforo con Arduino?
| Actualizado:
Comentarios: 0

Simular un semáforo es uno de los clásicos en la iniciación de los proyectos de Arduino. Aquí vamos a mostrar como puedes montar un semáforo sencillo, un semáforo para coches y peatones automatizado y por último, el semáforo para coches y peatones con pulsador.
Contenido
- 1 Semáforo sencillo
- Esquema montaje
- Programación con el IDE de Arduino
- Programación con bloques
- 2 Semáfora para coches y peatones.
- Esquema montaje
- Programación con el IDE de Arduino
- 3 Semáforo para coches y peatones con pulsador
- Esquema montaje
- Programación con el IDE de Arduino
- Programación con bloques
Semáforo sencillo
Material necesario:
- Arduino Uno o similar.
- Protoboard.
- Cables.
- Un led rojo, un led amarillo y uno verde.
- 3 resistencias de 220 Ω
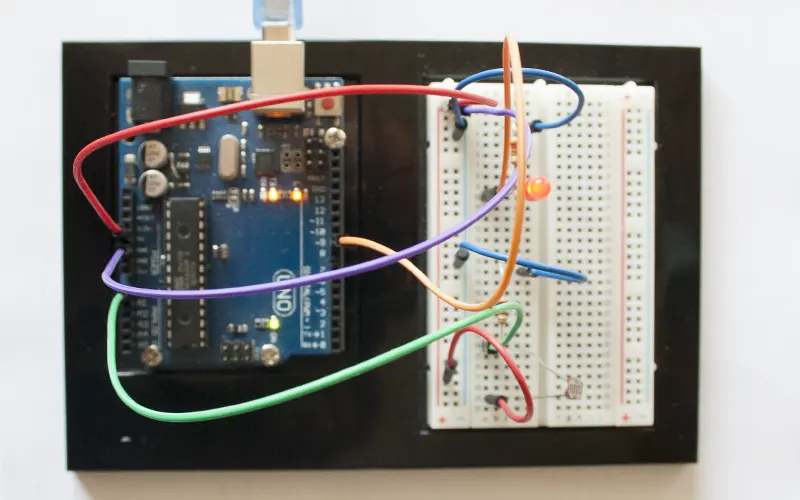
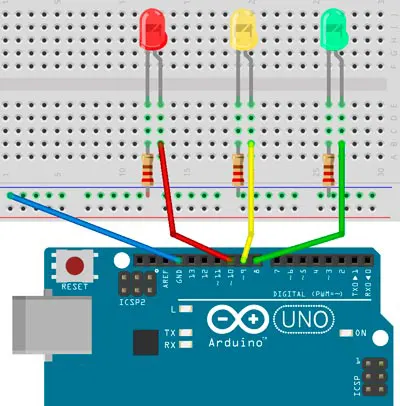
Para el montaje del esquema colocamos los leds rojo, amarillo y verde en la protoboard, teniendo en cuenta que los vamos a conectar a los pines digitales 10, 9 y 8 de la placa de Arduino UNO. Comprobaremos que la patilla larga del LED está conectada al voltaje positivo, mientras que la pata corta está conectada a la resistencia.

Programando con el IDE de Arduino.
El código es sencillo: se crea una variable donde almacenar el tiempo de espera. En la función setup() indicamos que los pines 10, 9 y 8 funcionarán como salida.
Lo siguiente será encender el led correspondiente, con un valor HIGHT, y apagarlo cuando queramos, cambiando el valor a LOW. Primero, el rojo estará encendido; cuando el semáforo se ponga verde, el rojo se apagará; y antes de volver a rojo, se encenderá el amarillo y se apagará el verde.
// Semáforo sencillo en Arduino
int tiempoEspera = 5000;
void setup(){
pinMode(10, OUTPUT); // Rojo
pinMode(9, OUTPUT); // Amarillo
pinMode(8, OUTPUT); // Verde
}
void loop() {
digitalWrite(10, HIGH); // rojo encendido
delay(tiempoEspera);
digitalWrite(8, HIGH); // verde encendido
digitalWrite(10, LOW); // rojo apagado
delay(tiempoEspera);
digitalWrite(9, HIGH); // amarillo encendido
digitalWrite(8, LOW); // verde apagado
delay(1000);
digitalWrite(9, LOW); // amarillo apagado
}En la función setup() indicamos los pines que corresponden a cada LED, mientras que en la función loop() tenemos un bucle que va enciendiendo y apagando los LED, segun corresponda.
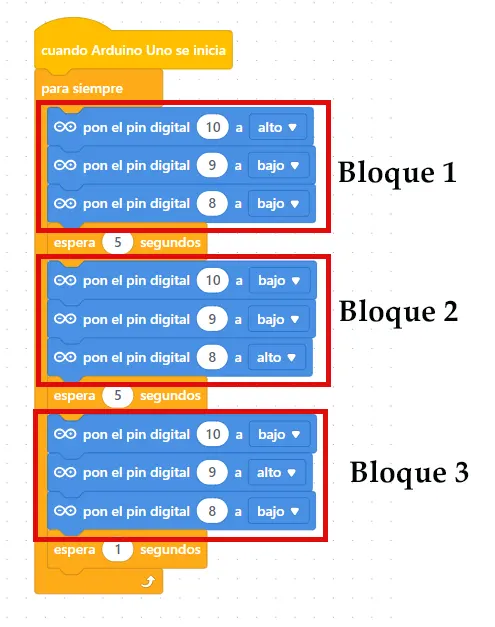
Programando con bloques

Como observamos en la imagen tenemos un bucle con tres bloques: el primer bloque enciende el LED rojo, espera 5 segundos, el segundo bloque enciende el LED verde, espera 5 segundos y el tercer bloque, enciende el LED naranja, espera un segundo. Y se vuelve a repetir.
Semáforo para coches y peatones sencillo
Material necesario:
- Arduino Uno o similar.
- Protoboard.
- Cables.
- 2 leds rojos, 1 led amarillo y 2 leds verdes.
- 5 resistencias de 220 Ω
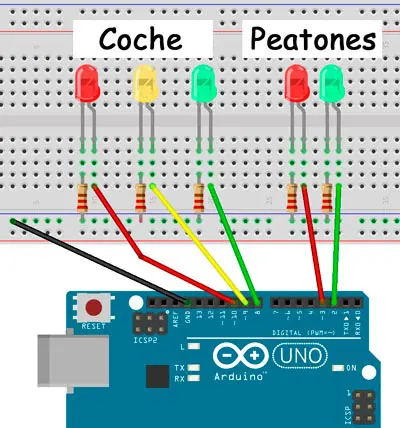
Para el montaje del esquema la única diferencia es que hemos añadidos 2 nuevos leds.

El código es igual de fácil que con un solo semáforo, pero fijándonos que tenemos 2 luces nuevas. Hay que tener en cuenta que comenzaremos con el semáforo para coches en rojo, por tanto, el semáforo de peatones estará en verde.
// Semáforo coches y peatones sencillo en Arduino
int tiempoCoches = 5000;
int tiempoPeatones = 3000;
void setup(){
// semaforo coches
pinMode(10, OUTPUT); // Rojo
pinMode(9, OUTPUT); // Amarillo
pinMode(8, OUTPUT); // Verde
// semaforo peatones
pinMode(3, OUTPUT); // Rojo
pinMode(2, OUTPUT); // Verde
}
void loop() {
digitalWrite(10, HIGH); // rojo encendido
digitalWrite(2, HIGH); // verde peatones encendido
digitalWrite(3, LOW); // rojo peatones apagado
delay(tiempoCoches);
digitalWrite(8, HIGH); // verde encendido
digitalWrite(10, LOW); // rojo apagado
digitalWrite(2, LOW); // verde peatones apagado
digitalWrite(3, HIGH); // rojo peatones encendido
delay(tiempoPeatones);
digitalWrite(9, HIGH); // amarillo encendido
digitalWrite(8, LOW); // verde apagado
delay(1000);
digitalWrite(9, LOW); // amarillo apagado
}Semáforo para coches y peatones con pulsador
Material necesario:
- Arduino Uno o similar.
- Protoboard.
- Cables.
- 2 leds rojos, 1 led amarillo y 2 leds verdes.
- 5 resistencias de 220Ω y una de 10 kΩ
- 1 Pulsador.
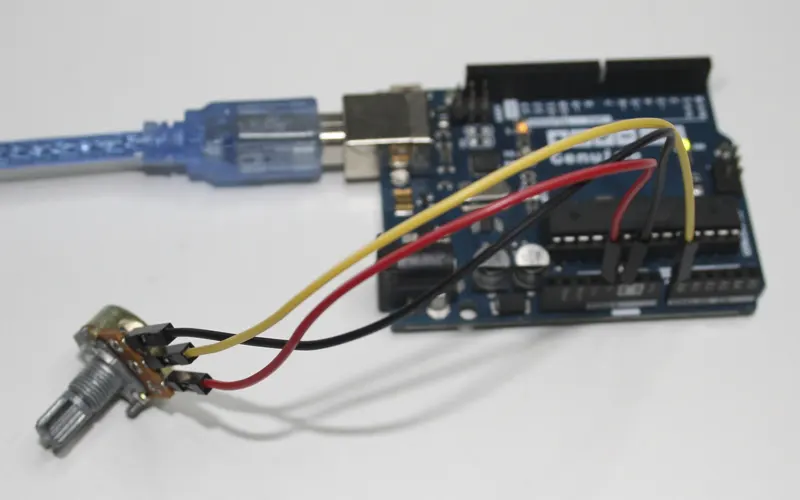
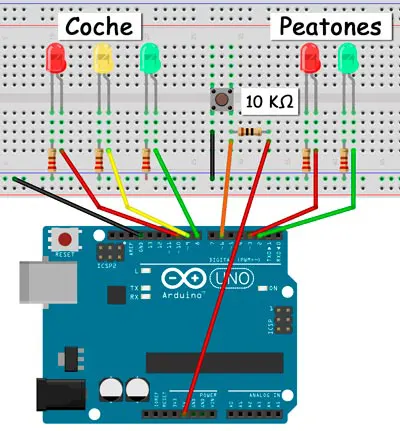
Ahora se complica un poco el montaje porque vamos a añadir un pulsador que activará el cambio de color del semáforo para permitir el paso de los peatones. Para el pulsador utilizamos una resistencia pull-up, que esta conectado al pin 6 y lo registramos como entrada. Si el pulsador esta presionado nos dara un valor de cero.

Programando con el IDE de Arduino
Partimos de la situación en la que el semáforo para coches está en verde y el de peatones, esta en rojo. Hemos creado una función «cambioLuz» a la cual se hará una llamada si el estado del pulsador cambia.
int tiempoCruce = 5000;
unsigned long tiempoCambio = 0;
void setup(){
// semaforo coches
pinMode(10, OUTPUT); // rojo
pinMode(9, OUTPUT); // amarillo
pinMode(8, OUTPUT); // verde
// semáforo peatones
pinMode(3, OUTPUT); // rojo
pinMode(2, OUTPUT); // verde
pinMode(6, INPUT); // pulsador, cambio de color
digitalWrite(8, HIGH); // iniciamos con el verde encendido, coche
digitalWrite(3, HIGH); // iniciamos con el rojo encendido, peatón
}
void loop() {
int estado = digitalRead(6);
if (estado == LOW && (millis() - tiempoCambio) > 5000 ){
cambioLuz();
}
}
void cambioLuz() {
digitalWrite(8,LOW); // verde apagado, coche
digitalWrite(9, HIGH); // amarillo encendido, coche
delay(2000);
digitalWrite(9, LOW); // amarillo apagado, coche
digitalWrite(10, HIGH); // rojo encendido, coche
delay(1000);
digitalWrite(3, LOW); // rojo apagado, peatón
digitalWrite(2, HIGH); // verde encendido, peatón
delay(tiempoCruce);
// parpadeo de la luz verde del peatón
for (int x=0; x < 10; x++) {
digitalWrite(2, HIGH);
delay(250);
digitalWrite(2, LOW);
delay(250);
}
digitalWrite(3, HIGH); // rojo encendido, peatón
delay(500);
digitalWrite(10, LOW); // rojo apagado, coche
digitalWrite(8, HIGH); // verde encendido, coche
tiempoCambio = millis();
}Como se puede comprobar esta continuamente comprobando el estado del pulsador, en el momento que este se pulse (LOW) realiza la llamada a la función cambioLuz().
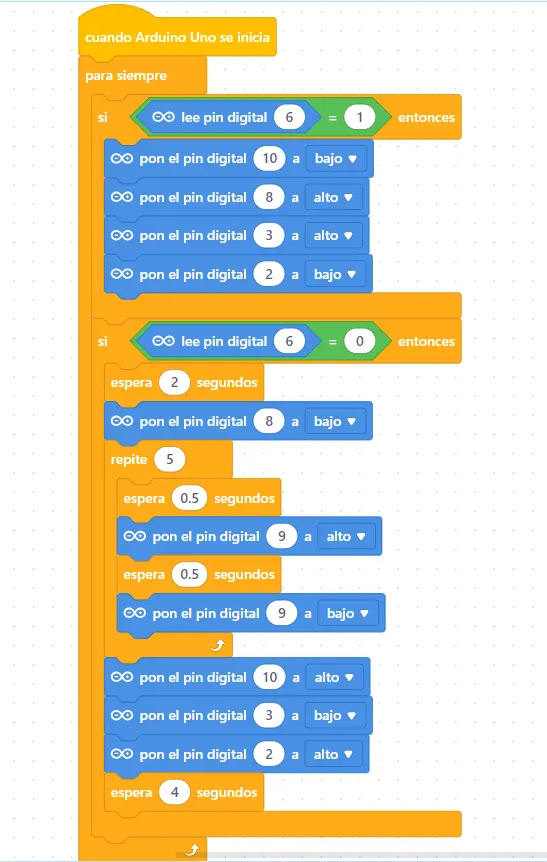
Programando con bloques

Para la programación por bloques se comprueba si no esta presionado el pulsador (pin digital 6 = 1) o si esta pulsado (pin digital = 0).
Si el valor es 1, el semáforo para los vehículos estará en verde y el de los peatones en rojo. Si el valor es 0, el semáforo para vehículos estará en rojo y el de los peatones en verde. Para el parpadeo de la luz ambar se ha colocado un bloque de repetir.