Salidas digitales y ejemplos en Arduino. Efecto coche fantástico.
| Actualizado:
Comentarios: 0

Siguiendo con los tutoriales de Arduino vamos a programar el efecto de las luces del coche fantástico. Para ello primero veremos cómo encender y apagar un LED, a continuación haremos el efecto con 3 LEDS conectados en paralelo, con 7 LEDS y por último, le añadiremos una estela.
Las salidas digitales son aquellas que pueden tomar únicamente dos valores, LOW y HIGH o dicho de otro modo 0 y 5 voltios. Por ejemplo, para encender una bombilla led usaremos los 5V que nos ofrecen las salidas de Arduino.
Para trabajar con las salidas digitales, de manera semejante a las entradas, usaremos básicamente dos funciones:
- pinMode (pin digital, OUTPUT): sirve para configurar el pin indicado como salida. Donde pin digital es el número del pin sobre el que actuará.
- digitalWrite (pin de salida, valor): donde valor es el valor que se quiere dar a la salida (LOW o HIGH) en el pin digital indicado por el parámetro pin de salida.
Led conectado a una salida digital. Apagar y encender.
Material necesario:
- Arduino Uno o similar.
- Protoboard.
- Cables.
- Un led.
- Resistencia de 220 Ohm.
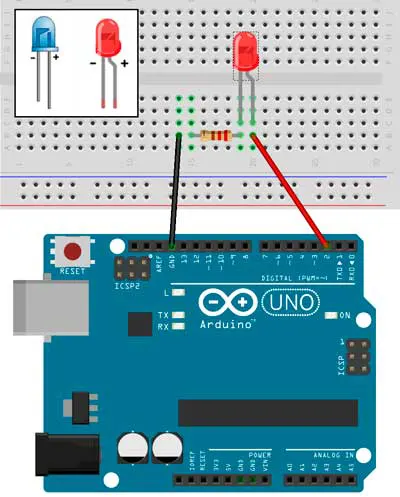
Al conectar los leds debéis tener en cuenta que tienen polaridad, por lo que tenéis que colocarlos bien para que funcionen. En los leds la patilla corta, o el lado que está achatado, es el negativo, e irá conectado a tierra (GND en la placa) a través de una resistencia. La patilla larga, o lado redondeado, es el positivo, y se conectará al pin de Arduino correspondiente.

El esquema es muy sencillo, el anodo positivo lo conectamos al pin digital 2 de la placa de Arduino. El cátodo negativo va a una resistencia de 220 Ohm y al GND de la placa.
void setup() {
pinMode(2, OUTPUT);
}
void loop() {
digitalWrite(2, HIGH); // encendemos el led
delay(1000); // esperamos
digitalWrite(2, LOW); // apagamos el led
delay(1000);
}El código es fácil de explicar: en la función setup con la instrución pinMode(), indicamos que el pin digital 2 va a funcionar como salida. Lo siguiente, es hacer que se encienda y apague con la instrucción digitalWrite(), indicamos primero que el pin digital 2 tiene un valor de HIGH (led encendido) para después de 1 segundo, indicarle que el valor es LOW (led apagado).
Este código también lo podemos escribir de la siguiente forma:
byte pinLed = 2; // El pin digital número 2 lo hemos llamado pinLed
void setup() {
pinMode(pinLed, OUTPUT); // Indicamos como salida el pin digital 2
}
void loop() {
digitalWrite(pinLed, HIGH); // Encendemos el led
delay(1000); // esperamos
digitalWrite(pinLed, LOW); // Apagamos el led
delay(1000);
}La única diferencia es que hemos declarado una variable de tipo byte que se llama pinLed. Y esta varible es la que utilizaremos en lugar del número 2.
3 Leds conectados en paralelo, efecto coche fantástico.
Este ejemplo trata de coseguir encender los leds simulando el efecto del «coche fantástico», pero sin estela.
Material necesario:
- Arduino Uno o similar.
- Protoboard.
- Cables.
- 3 leds.
- Resistencia de 220 Ohm.
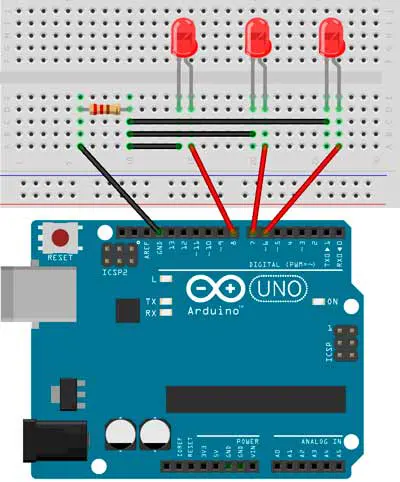
Empezaremos por hacer el esquema de conexiones:

Tenemos 3 leds conectados a los pines digitales de Arduino. Se han conectado a los pines 6, 7 y 8, que en la función setup() se les indica que son de tipo salida. Seguidamente, en la función loop(), con un for, le vamos indicando si se tiene que encender o apagar. Y para hacer el efecto de vuelta, solamente tenemos que trabajar con el led conectado al pin 7, que encendemos y apagamos.
byte i=0; // Variable contador para los bucles for
int espera=100; // Variable que marca el tiempo en los delay()
void setup() {
// Inicializamos los pines digitales 6, 7 y 8 como salida
for (i = 6; i<=8 ; i++) {
pinMode(i, OUTPUT);
}
}
void loop() {
// Parpadean los LEDs del 6 al 8
for (i = 6; i<=8; i++) {
digitalWrite(i, HIGH);
delay(espera);
digitalWrite(i, LOW);
}
// Parpadea el led del centro, el 7
digitalWrite(7, HIGH);
delay(espera);
digitalWrite(7, LOW);
}Ahora, vamos a realizar el mismo efecto del coche fantástico pero con 7 leds.
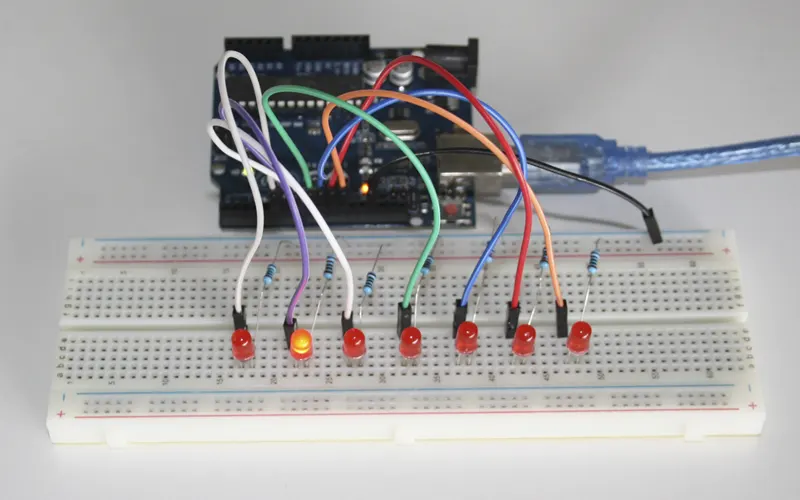
Luces del coche fantástico con 7 leds en Arduino.
Material necesario:
- Arduino Uno o similar.
- Protoboard.
- Cables.
- 7 Leds.
- 7 resistencias de 220 Ohm.
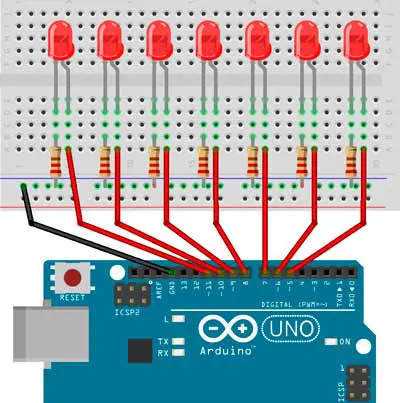
Comenzamos por el esquema de conexiones:

Código:
byte i=0; // Variable contador para los bucles for
int espera=100; // Variable que marca el tiempo en los delay()
void setup() {
// Inicializamos los pines digitales del 5 al 11 como salida
for (i = 5; i<=11 ; i++) {
pinMode(i, OUTPUT);
}
}
void loop() {
// Parpadean los LEDs del 5 al 11
for (i = 5; i<=11; i++) {
digitalWrite(i, HIGH);
delay(espera);
digitalWrite(i, LOW);
}
// Parpadean los LEDs del 10 al 6
for (i = 10; i>=6; i--) {
digitalWrite(i, HIGH);
delay(espera);
digitalWrite(i, LOW);
}
}Si nos fijamos la diferencia principal está en los bucles for que van del pin 5 al pin 11. Y para el efecto de vuelta, hemos puesto otro bucle para recorrer los pines del 10 al 6.
Luces del coche fántastico originando una estela.
Si queremos darle un efecto aún más interesante podemos crear una estela de luz. El esquema de conexiones sigue siendo el mismo, pero el código nuevo es:
byte leds[]={5,6,7,8,9,10,11}; // Array con los pines conectados a los leds
byte i=0; // Variable contador para los bucles for
int espera=30; // Variable que marca el tiempo en los delay()
void setup() {
// Activar los pines digitales como salida
for (i=0;i<=6;i++) {
pinMode(leds[i],OUTPUT);
}
}
void loop() {
// Parpadean los LEDs, del 5 al 11
for (i=0;i<6;i++) {
digitalWrite (leds[i],HIGH);
delay(espera);
digitalWrite(leds[i+1],HIGH);
delay(espera);
digitalWrite (leds[i],LOW);
delay(espera*2);
}
//Parpadean los LEDs, del 10 al 6
for (i=6;i>0;i--) {
digitalWrite (leds[i],HIGH);
delay(espera);
digitalWrite(leds[i-1],HIGH);
delay(espera);
digitalWrite (leds[i],LOW);
delay(espera*2);
}
}Este código presenta algunos cambios, la mayor diferencia es que se ha creado un array donde guardaremos los pines que vamos a utilizar para los leds y que luego utilizaremos en los bucles for.
Otra diferencia importante para crear la estela, es que en los for de la función loop(), encenderemos 2 leds y apagaremos solo 1.