Arduino y Processing Comunicación básica por puerto serie
| Actualizado:
Comentarios: 0

En este tutorial veremos como comunicar Arduino con processing utilizando dos ejemplos muy sencillos. En el primero de ellos, mandaremos una variable para que processing nos la muestre en la consola. En el segundo, cambiaremos el color de fondo de una ventana al modificar la intensidad de un LED, y apagaremos o encenderemos el LED según presionemos el botón derecho o izquierdo del ratón.
Contenido
Comunicación de Arduino a processing
Primero escribimos el código para Arduino:
void setup() {
Serial.begin(9600);
}
void loop() {
Serial.println("Hola!");
delay(100);
}Simplemente estamos haciendo que nos escriba «hola» por el monitor serial cada 100 milisegundos, este será el dato que pasemos a processing.
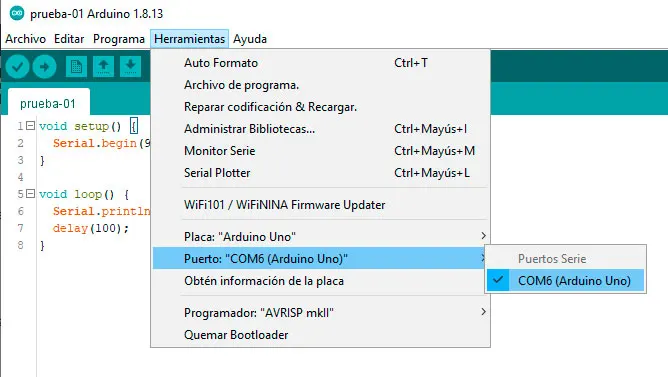
Vamos ahora con processing: lo primero es saber a través de qué puerto se esta comunicando Arduino, podemos saberlo de dos formas. Directamente mediante el menu de Herramientas en Arduino:

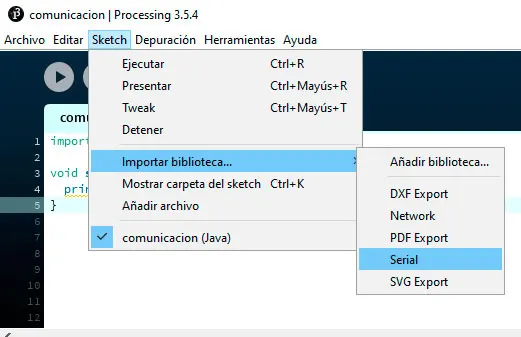
O a través de programación con processing. El primer paso es añadir la biblioteca que permite la comunicación. Se puede añadir desde el menu "Sketch/importar biblioteca/Serial":

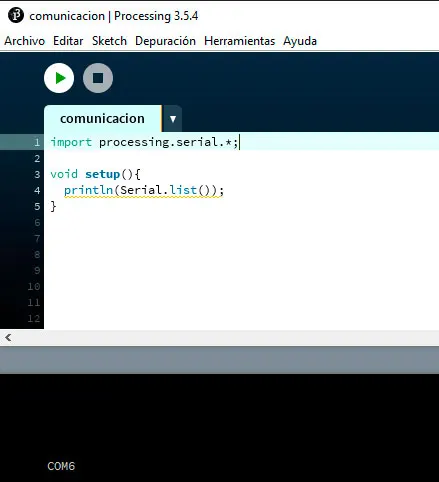
Ya tenemos la librería, comprobamos entonces cuál es nuestro puerto de comunicación añadiendo la función setup() como en el parrafo inferior:
import processing.serial.*; // librería necesaria para la comunicación en serie
void setup(){
println(Serial.list()); // Mostrar por la consola
}Si presionamos el botón de ejecutar nos mostrará el puerto en la consola, vereis algo como en la imagen inferior:

A continuación, mostraremos el dato que le enviamos desde Arduino por la consola de processing. Para ello necesitamos crear dos variables globales, por lo que añadimos dos nuevas líneas debajo de la declaración de importación:
Serial puerto; // creamos un objeto de la clase Serial
String dato; // Variable para los datosEl siguiente paso sería encontrar el puerto serial al que estamos conectados:
void setup(){
String nombrePuerto = Serial.list()[0];
puerto = new Serial(this, nombrePuerto, 9600); // Recordar que en Arduino tenemos Serial.begin(9600)
}En la siguiente función, draw(), haremos que nos muestre por la consola el dato recogido. Veréis que lo primero es comprobar si tenemos algún puerto disponible
void draw(){
if(puerto.available() > 0){
dato = puerto.readStringUntil('\n'); // lee y almacena el valor
}
println("Dato recibido: " + dato);
}El codígo completo sería:
import processing.serial.*;
Serial puerto;
String dato;
void setup(){
String nombrePuerto = Serial.list()[0];
puerto = new Serial(this, nombrePuerto, 9600);
}
void draw(){
if(puerto.available() > 0){
dato = puerto.readStringUntil('\n');
}
println("Dato recibido: " + dato);
}Comunicación entre Arduino y processing y de processing a Arduino
Falta cómo comunicar processing con Arduino. Para terminar de comprender su funcionamiento cambiaremos el color de una ventana utilizando un potenciómetro desde Arduino y encenderemos o apagaremos un LED según presionemos sobre la ventana del programa con el botón derecho o izquierdo del ratón.
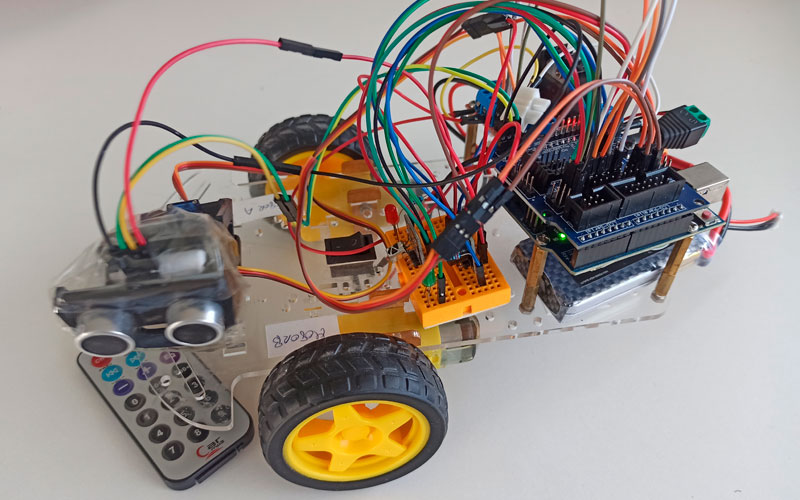
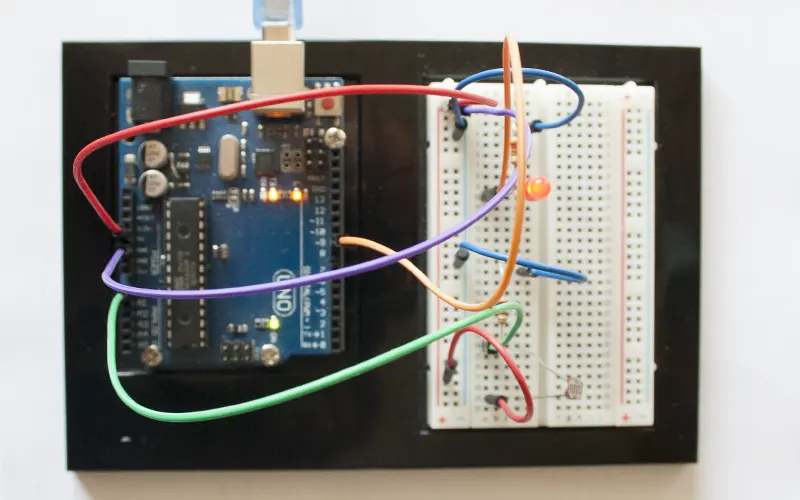
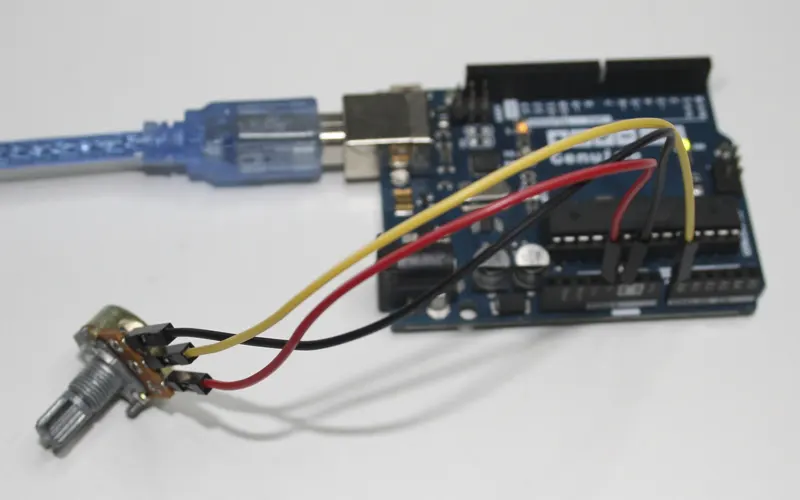
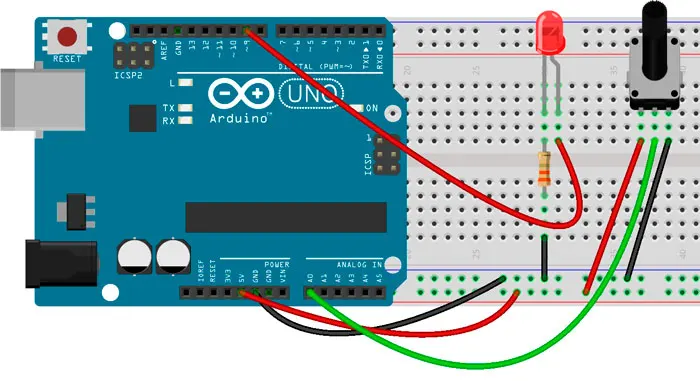
Esquema que montaremos:
Las conexiones del potenciómetro de 10K van al 5V y al GND de Arduino, el pin central al pin A0 de Arduino. El pin positivo del LED lo conectamos al pin 7 de Arduino y el pin negativo al GND a través de una resistencia de 220 ohmios.

El código para Arduino
#define PIN_POT A0 // pin de potenciómetro (analógico)
#define PIN_LED 9 // pin de la LED (analógico)
int valor_POT = 0; // para guardar el valor del potenciómetro
int brillo = 0; // brillo de la LED
void setup() {
pinMode(PIN_POT, INPUT); // configuro pin del potenciómetro como Entrada
pinMode(PIN_LED, OUTPUT); // configuro pin de la LED como Salida
Serial.begin(9600); // inicializo puerto serie
}
void loop() {
valor_POT = analogRead(PIN_POT); // obtengo el valor del potenciómetro (0 a 1023)
brillo = map(valor_POT, 0, 1023, 0, 255); // calculo el valor del brillo de la LED
analogWrite(PIN_LED, brillo); // cambio el brillo de la LED
Serial.println(valor_POT); // envío el valor por el puerto serie
if (Serial.available ( ) > 0) { // Comprobamos si processing envía un valor
char estado = Serial.read ( ); // leemos el valor y lo guardamos en la variable estado
if(estado == '1'){ // Si el valor es 1 encendemos el LED
digitalWrite (PIN_LED, HIGH);
}
if (estado == '0') { // Si el valor es 0 apagamos el LED
digitalWrite (PIN_LED, LOW);
}
}
delay(100); // pausa para no saturar el puerto
}Este código es muy parecido al realizado en cambiar la intensidad de un LED con un potenciómetro, al que le hemos añadido una parte nueva de la línea 19 a la 27, tenemos un if que comprueba si recibimos algún dato desde processing, si estamos presionando el botón izquierdo del ratón nos manda 1, encendemos el LED. Si presionamos el botón derecho, nos envía un 0, apagamos el LED.
En la línea 10, estamos enviando el valor de la intensidad al girar el potenciómetro, dato que vamos a utilizar para cambiar el color de la ventana.
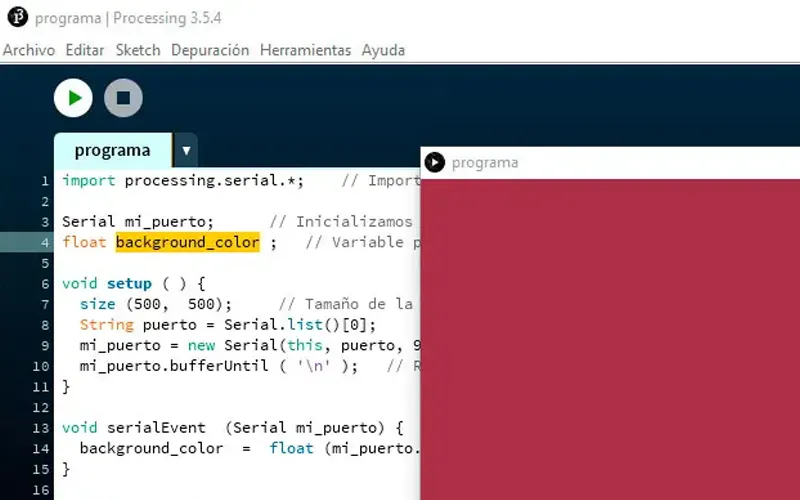
Código para processing:
import processing.serial.*; // Importamos la libreria para comunicarnos con Arduino
Serial mi_puerto; // Inicializamos la variable mi_puerto
float background_color ; // Variable para cambiar el color
void setup ( ) {
size (500, 500); // Tamaño de la ventana
String puerto = Serial.list()[0];
mi_puerto = new Serial(this, puerto, 9600);
mi_puerto.bufferUntil ( '\n' ); // Reciviendo los datos de Arduino
}
void serialEvent (Serial mi_puerto) {
background_color = float (mi_puerto.readStringUntil ( '\n' ) ) ; // Cambiamos el color segun recibimos los datos
}
void draw ( ) {
background ( 150, 50, background_color ); // Color inicial, cambiara segun giremos el potenciometro
if ( mousePressed && ( mouseButton == LEFT ) ) { // Si presionamos el botón izquierdo del ratón
mi_puerto.write ( '1' ) ; // enviamos 1 al Arduino
}
if ( mousePressed && ( mouseButton == RIGHT ) ) { // Si presionamos el botón derecho del ratón
mi_puerto.write ( '0' ) ; // Enviamos 0 al Arduino
}
}El código para pocessing: primero, importamos la librería necesaria para comunicación, seguidamente creamos dos variables globales.
En la función setup() creamos la ventana sobre la que presionaremos y cambiaremos el color según giremos el potenciómetro. Buscamos el puerto disponible para la comunicación. Y en la línea 10, recibiremos los datos a través de un evento.
Luego, tenemos la función serialEvent(), encargada de guardar en la variable background_color el cambio de intensidad al girar el potenciómetro.
Por último, en la función draw, cambiamos el color de fondo y comprobamos si presionamos el botón derecho o izquierdo del ratón, si es el izquierdo, mandaremos un 1, y si es el derecho un 0.