¿Cómo conectar una pantalla LCD a Arduino UNO?
| Actualizado:
Comentarios: 0

¿Quieres aprender a conectar una pantalla LCD con Arduino? En este post se mostrará cómo montar el circuito electrónico y el código necesario para comprobar su funcionamiento, mostrar caracteres en la pantalla y cómo desplazar el texto a la derecha o a la izquierda.
En este artículo vamos a tratar de conectar una pantalla LCD de 16×2 líneas. Mostraremos un pequeño texto y veremos cómo moverlo por la pantalla.
Material necesario:
- Arduino Uno o similar.
- Protoboard.
- Cables.
- Pantalla LCD.
- Potenciómetro lineal.
- Resistencia de 220 Ohm.

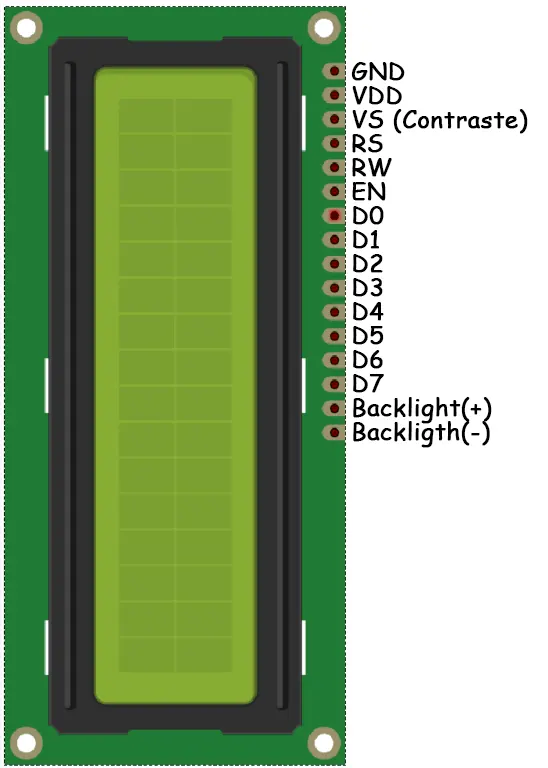
Lo primero es conocer la funcionalidad de cada pin de la pantalla, ya que así será más fácil su control:
- GND: toma de tierra, siempre va a negativo.
- VDD: alimentación de la pantalla, es recomendable poner una resistencia de 220 ohm para evitar quemarla.
- VS: es para ajustar el contraste de la pantalla, que puede hacerse a través de un potenciómetro. Podemos utilizar uno de 10 K.
- RS: Register Select, para controlar las órdenes de la pantalla, como escribir, borrar, etc.
- RW: Read/Write, controla el modo de lectura o escritura en la pantalla.
- E: Enable, permite que la pantalla reciba información.
- D0 – D7: Son los pines de datos, utilizaremos del D4 al D7.
- A y K: son los pines de la luz de fondo verde de la pantalla.
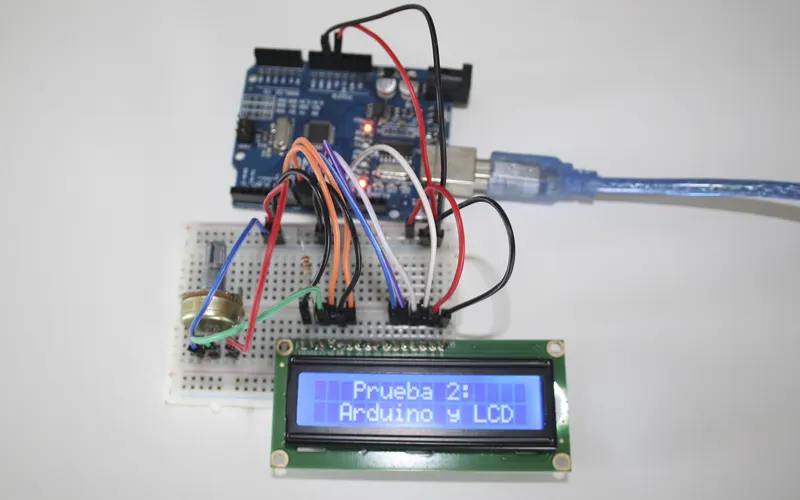
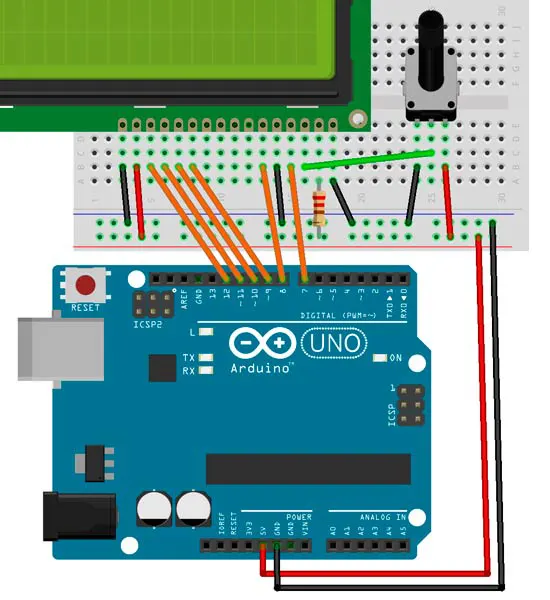
Esquema montaje:

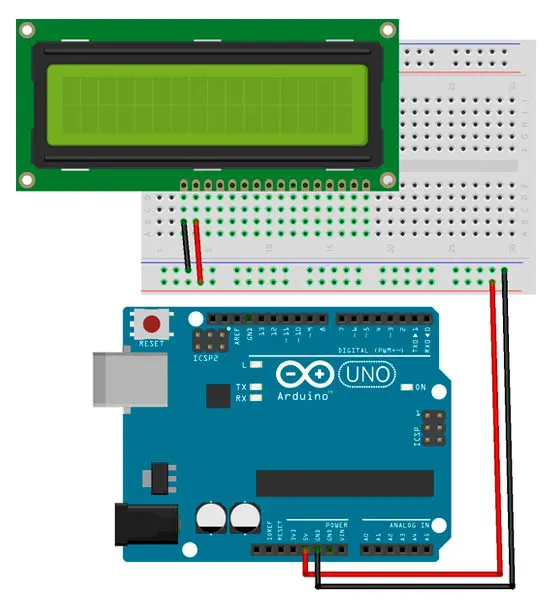
Para realizar las conexiones vamos a ir poco a poco, comenzamos conectando la tensión y GND a la protoboard. Seguidamente, conectamos la alimentación de la pantalla LCD: el pin 16 del LCD a tierra y el 15 a 5V.

Si conectamos el cable a la placa Arduino, el LCD se debería iluminar, si no ocurre, algo va mal.
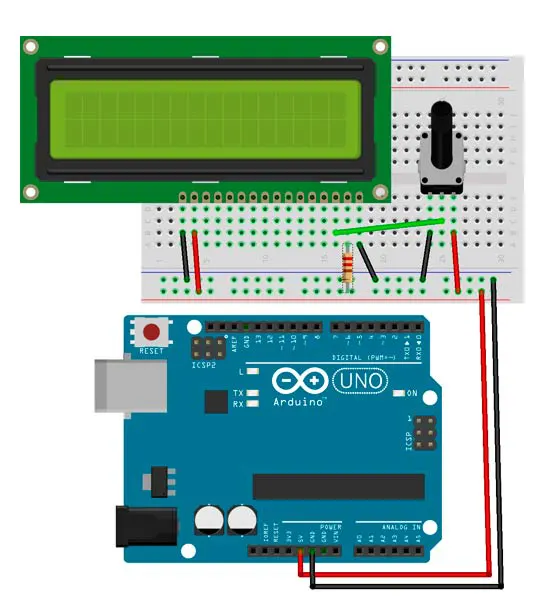
¿Seguimos? colocamos el potenciómetro de ajuste: conectamos el pin correspondiente a tierra, y el otro, a la fuente de alimentación; el pin del centro, al pin 3 del LCD que corresponde con el ajuste de contraste. Para dar tensión a la pantalla LCD, el pin 2 y el pin 1 a tierra.

Si encendemos y probamos a girar el potenciómetro, se debería ver unos cuadritos en la pantalla, si no es así, hay que revisar las conexiones.

Conectamos los pines de control, RS al pin 7 de la placa Arduino, RW a negativo y E al pin 8. Los pines de datos, D4 al pin 9, D5 al pin 10, D6 al pin 11 y D7 al pin 12. ¿Ya está todo montado? ¡Vamos con el código! El código no tiene ninguna complicación, necesitamos incluir la librería LiquidCrystal.h: inicializamos el LCD, indicando los pines utilizados en la placa de Arduino. Lo siguiente, es indicar el tamaño de la pantalla y en el bucle loop() indicamos la posición y línea donde queremos escribir el texto.
Código:
#include "LiquidCrystal.h"
LiquidCrystal lcd(7, 8, 9, 10, 11, 12); //Pines donde va conectada la pantalla (RS, E, D4, D5, D6, D7)
void setup() {
lcd.begin(16, 2); //Inicializamos la pantalla
}
void loop() {
//Mensaje 1
lcd.setCursor(0, 0); //Posiciona el cursor en la columna 0, fila 0
lcd.write("Prueba 1:"); //Escribe el mensaje
lcd.setCursor(0, 1); //Posiciona el cursor en la columna 0, fila 1
lcd.write("Hola mundo!"); //Escribe el mensaje
delay(3500); //Espera 3.5 segundos
lcd.clear(); //Borra el mensaje mostrado
//Mensaje 2
lcd.setCursor(3, 0); //Posiciona el cursor en la columna 3, fila 0
lcd.write("Prueba 2:"); //Escribe el mensaje
lcd.setCursor(2, 1); //Posiciona el cursor en la columna 2, fila 1
lcd.write("Arduino y LCD"); //Escribe el mensaje
delay(3500); //Espera 3.5 segundos
lcd.clear(); //Borra el mensaje mostrado
}Detalles que debemos de conocer del código: se utiliza la librería LiquidCrystal, que inicializamos antes del setup(), con la instrucción lcd(RS, E, D4, D5, D6, D7), donde RS corresponde con el pin 7, E con el 8, D4 con el 9, D5 con el 10, D6 con el 11 y D7 con el 12, como dijimos más arriba.
Con esta librería tenemos la posibilidad de desplazar el texto hacia la izquierda o hacia la derecha. Las funciones son:
- scrollDisplayLeft(), hacia la izquierda.
- scrollDisplayRight(), hacia la derecha.
Estas funciones van desplazando una casilla cada vez, pero entre cada desplazamiento debemos poner una pausa. Vamos a probarlo con el mismo diagrama anterior, el código sería:
#include "LiquidCrystal.h"
LiquidCrystal lcd(7, 8, 9, 10, 11, 12); //Pines donde va conectada la pantalla (RS, E, D4, D5, D6, D7)
unsigned long tiempo_anterior = 0;
int periodo = 600; //Tiempo para desplazamiento
void setup() {
lcd.begin(16, 2); //Inicializamos la pantalla
}
void loop() {
//Mensaje 1
lcd.setCursor(0, 0); //Posiciona el cursor en la columna 0, fila 0
lcd.write("Prueba 1:"); //Escribe el mensaje
lcd.setCursor(0, 1); //Posiciona el cursor en la columna 0, fila 1
lcd.write("Hola mundo!"); //Escribe el mensaje
if (millis() > tiempo_anterior + periodo){
lcd.scrollDisplayRight(); //Hace scroll o desplazamiento a la derecha cada 600 milisegundos
tiempo_anterior = millis();
}
}